Imagine that an eager shopper downloads your app for the first time. As they tap your app icon from their home screen, the screen fills with a page with your brand’s iconic imagery- a logo, a look, a feel.
This is referred to as a launch screen, and it’s the very first thing the user will see once they open your app. What they’re looking at is a placeholder image that gives users something to look at as they wait for the app to load.
As the app owner, it’s your responsibility to create a launch screen that’s leaves a lasting impression on them. It’s your first opportunity you have to make an impression on users, so you need to make it count! Follow these best practices to design a launch screen that’s sure to impress the first time around.

Include Your Logo for Increased Brand Recognition & App Identity
Nowhere is it more vital to reinforce your brand than on mobile devices, where your app will live next to dozens of other apps on your customers’ devices. Shoppers may love everything your app has to offer, but they need to associate that experience with your branding. Otherwise, it might be confused for another shopping app or simply be forgotten.
Logos are a quick visual to help them make that connection and trigger positive recall about your mobile app. But first, they have to become familiar with it. By placing your logo on the launch screen, you’re reinforcing brand recognition and app identity from the very start.
Keep It Visually Appealing & On-Brand
Although launch screens should be simple and straightforward, they also need to be visually appealing and capture the spirit of your brand. To achieve this, there are a few different designs to choose from.
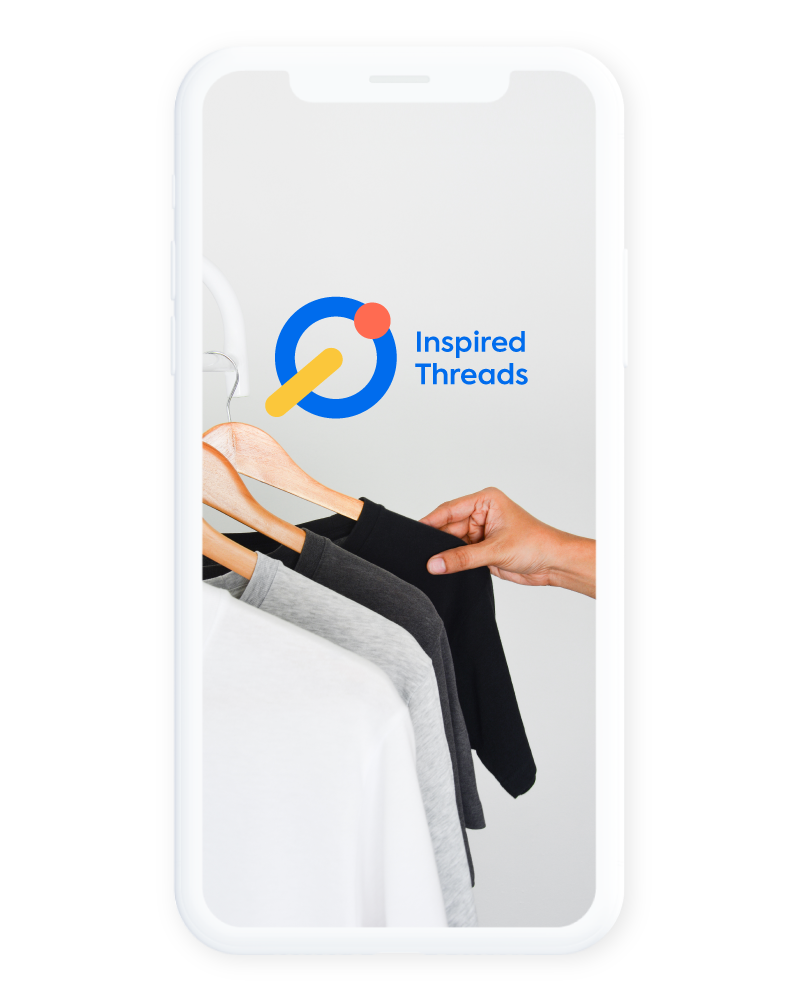
Showcase Product Imagery
You can give users a taste of what they’re about to experience by showcasing your products. For apparel retailers, this might look like a flat lay of a best selling outfit or clothing on the rack. For a home décor retailer, this may be a gallery wall filled with wall art. Whichever niche you specialize in, use your launch screen to show off the best of what you have to offer.
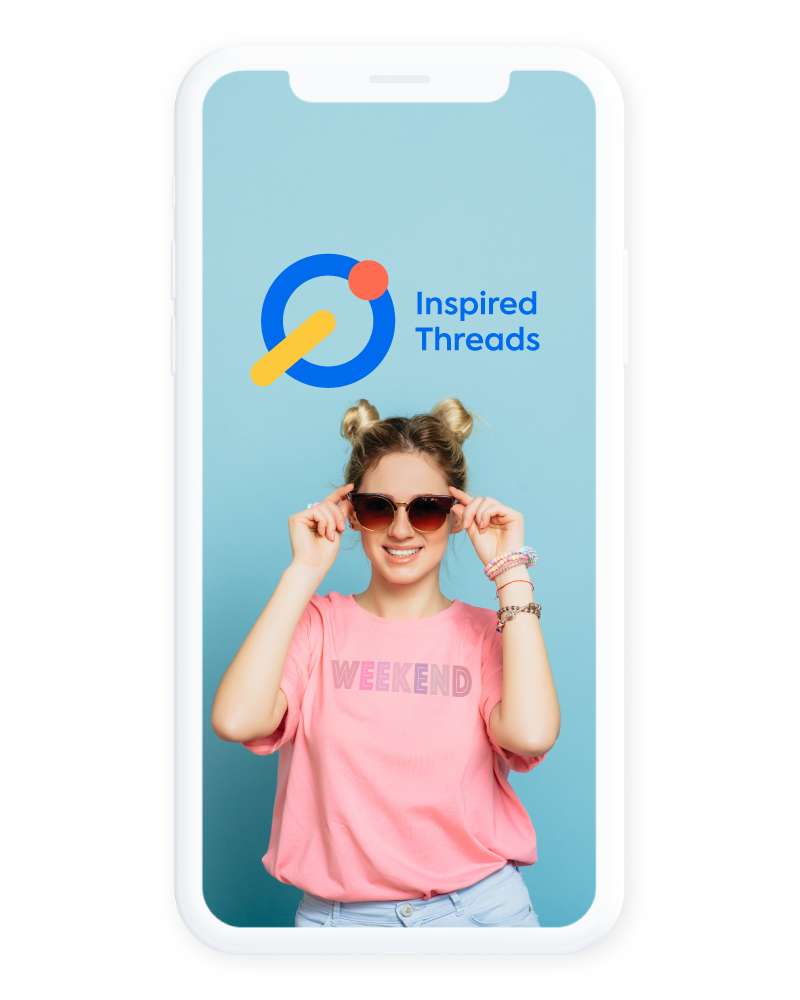
Choose a Lifestyle Image
Lifestyle images are visuals that depict people in a life-related activity. These images help customers envision the type of lifestyle or aesthetic that they could achieve with your products.
A lifestyle image may showcase your products, but overall, they’re meant to sell a feeling. For example, a western fashion retailer may show off a smiling model decked out in fringe and cowboy boots. It captures an aesthetic and shows an attractive lifestyle that their audience is interested in.
Lifestyle images may also showcase recognizable faces or themes associated with your brand. Well-loved staff members, such as models and live sale hosts, may show up here. Photos of your brick and mortar storefront are also an excellent option for branding.
Whichever images you choose, make sure it makes sense to your business. You don’t want to confuse your audience with images that are unrelated to your brand, your products, or the feeling you’re trying to sell.
Use a Simple Color or Pattern Background
Your launch page does not have to include a photo. In fact, many keep their launch pages very basic by only using solid colors, color gradients, or simple patterns. If you go this route, make sure you’re using brand colors. Unless it makes sense for your brand to be very colorful, keep it to two colors or less.

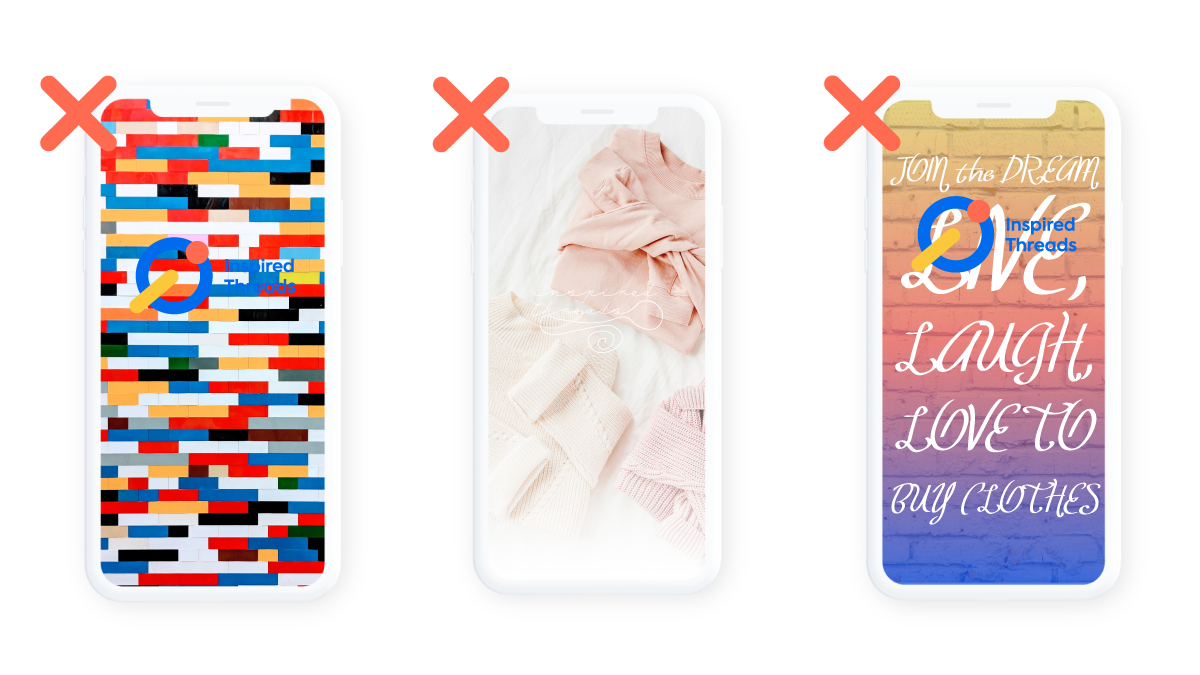
Keep It Clean & Legible
Whichever route you go, make sure that your launch page is clean. Steer clear images and patterns that are too busy and avoid extra text. Make sure that your logo is visible and decipherable. Be cautious about using light colors logos on a light background and vice versa.
Respect Size Requirements for Different Devices
Screen resolution can vary from one smartphone to another, so it’s vital to get the size of your launch images right. You don’t want a distorted, low-quality image to be the first thing that your users see.
How do you do this? Google offers a list of general info for launch screen sizes, while Apple recommends creating a set of images for all devices.
The easiest route is to involve your mobile app development team in the design. They can handle the technical details like image and screen size so that you can focus more on branding.
At CommentSold, we encourage business owners to get involved in developing their branded mobile app. During the application process, you can easily submit your brand colors, app icon, logo, and desired launch screen image. Our developers will handle the rest.
Need some help creating your mobile assets? Submit images, notes, or links to your social media accounts for our team to reference. Our graphic designers will help create assets that best represent your brand.
The Takeaway
Usually, apps load in a blink of an eye, so you may not feel like it’s all that important. However, business owners need to take every measure to leave a lasting brand impression with their mobile apps. This begins with welcoming your customers with a well-designed launch screen as soon as they open your app.
Reinforce branding by including your logo, keep the visual simple but enjoyable to look at during load times, and make sure your image is clean and fits the size requirements.
Want more design tips for mobile apps? Learn best practices and considerations for designing your mobile app icon.